Comparing Divi Vs. Elementor, two of the highly regarded WordPress website builders, was not easy to deal with.
Our statistical research on WordPress has revealed that Elementor is the second most popular WordPress plugin, while Divi has the second most popular theme.
Both website-building platforms are competent in helping build a website from scratch. But which one outshines the other, and in what areas? To answer these common questions, I returned to my research table and scraped out everything necessary.
In this shoulder-to-shoulder comparison of both, I compared them on their overall performance, ease of use, styling options, SEO-friendly design, templates offered, theme-building, and AI abilities.
Divi vs Elementor: Quick Comparison (2024)
To get a gist of the entire article and my verdict on both of these website builders, have a quick look below.
| Feature | Divi | Elementor |
| Ease of Use | Divi has a frontend drag-and-drop builder that is easy for beginners to use. | Elementor also has an intuitive frontend builder. |
| Design Options | Divi has lots of built-in design elements and options for customization. | Elementor has similar extensive design capabilities. |
| Pre-made Templates | Divi includes 2500+ pre-made templates and layout packs. | Elementor provides 300+ free templates and 100+ website kits |
| Speed | Divi sites can have speed issues, especially with complex pages. | Elementor is faster and offers better performance in general. |
| Pricing | Divi costs $89 for a personal plan. Lifetime access costs $249. | Elementor is free. The pro version is $59 per year for one website. |
| Support | Divi offers excellent support via a knowledge base, docs, videos, and forums. | Elementor also provides solid documentation and community support. |
| Extendibility | Divi has an expansive theme builder with custom modules. | Elementor also has a theme builder & works with many free and premium add-ons. |
Divi vs Elementor: Key Differences (2024)
Here are a few key differences between Divi and Elementor.
- The Divi builder follows a hierarchical approach where you can see the body of your website in the order, whereas Elementor gives you the complete freedom to design with a cleaner interface.
- Elementor offers a theme builder, also known as a popup builder, whereas Divi does not offer any.
- Divi offers an A/B testing module, whereas Elementor does not have this feature.
- With Elementor WordPress Hosting, you don’t have to look for a hosting solution because it includes Google Cloud hosting in this plan. With Divi, you have to rely on a third-party hosting provider to get the hosting service.
Divi vs Elementor: Pros & Cons
Here are the pros & cons between Divi and Elementor.
Divi Pros
- It comes with a lifetime plan that gives you access to all Elegant Themes tools and builders, including Divi.
- You can use Divi Builder to edit the back-end and front-end of your website with ease.
- Divi has a smooth interface that gives you many developer-friendly tools so you can create your dream website.
- Divi has a 24*7 live chat support option, allowing you to contact the support team whenever you want, and they will reply as soon as possible.
- You can create responsive websites using the Divi builder, which works really well on all devices.
Divi Cons
- Divi does not integrate with Gutenberg, making it difficult for you to use both of them to design your website.
- Divi uses a lot of shortcodes to create your website, so if you decide to remove Divi from your website, your website will break down.
Elementor Pros
- Elementor comes with a completely free version that allows you to create one website with basic Elemetor tools.
- It integrates really well with the Gutenberg editor. You can use both Elementor and Gutenberg to design your website.
- Elementor is compatible with almost all WordPress themes.
- The pro version of Elementor is affordable, and you can buy it for up to 1000 websites.
- You can buy one of Elementor’s WordPress hosting plans and get managed WordPress hosting and Elementor Pro at a single price.
Elementor Cons
- Elementor does not offer a lifetime membership option like Divi.
- You will need to pay more for more websites to create with Elementor Pro. It does not give the option of unlimited websites like Divi.
Divi vs Elementor: Overview
Let us first have a brief overview of both the platforms that would be compared in this article to better understand them before comparing.
Divi: Overview
Divi is a product from Elegant Themes and offers advanced website-building ability. It is a completely new website builder that assists designers in building a website visually.
What Divi offers in its package is:
- Drag and Drop building
- Custom CSS control avoiding limitations
- In-line text and responsive editing.
- 200+ website elements.
- 2,000+ pre-made designs for – business, eCommerce, technology, services, and more.
- Marketing and lead generation tools.
- eCommerce integrations

A single subscription offers unlimited usage of the themes, constant updates, and 24/7 premium support.
The Divi WordPress theme and website builder is competitively priced, starting from $89 per year, with an option for lifetime access at $249. Divi is praised highly by users across review platforms like G2, Trustpilot, and Capterra.
Elementor: Overview
Elementor is an all-around website builder that offers quality website building even with its free plan. Especially for beginners, Elementor is a great option, starting at $59/year.
Elementor has more than 5 million active installations and offers features like:
- Drag and drop editor
- World class hosting
- Storage up to 40 GB
- Up to 100 GB Bandwidth.
- SSL & CDN from Cloudflare
- Integrated Caching Tool
- Site Cloning
- 100+ pre-designed website designs
- Built-in “Hello theme”
- 99.9% Uptime
With these features, Elementor is the ideal platform for building websites for businesses and services, eCommerce, media, health, and wellness.

Elementor’s front-end editor easily replaces WordPress’s basic editor. If you want additional developer features, then you can purchase the Elementor add-ons.
For Marketers, agencies, and website owners who want further access to more advanced features and templates, you can use Elementor Pro. In my review of Elementor Pro, I broke down the pros, cons, functionality, pricing, and its comparison with Elementor Free. Check it out!
Divi vs Elementor: Detailed Comparison
Using a website builder is not everybody’s field of play. Similarly, you cannot trust any website builder when building good websites.
I graded Divi and Elementor on the below parameters:
- Ease of use.
- Modules and Sections
- SEO friendliness
- Styling Options
- Template Library
- Theme Builder
With a detailed explanation of each, I have shared my verdict on each parameter to find the victor.
Let’s get into it!
Ease of Use
Divi: 👍
Elementor: 👍👍
Divi ease of use:
A designer would know the true value of working on a user-friendly page builder that requires the least hassle. Both Divi and Elementor offer good usability!
A critical feature that both Divi and Elementor offer as a part of the package is – a drag-and-drop editor. Divi offers access to both the front end and back end for visual editing.
However, using this would be easy for an intermediate or expert user but not for a beginner. They may find it a bit tricky to use the layouts and visual editor.
Note: Divi also offers an A/B testing module that lets you split-test different modules against each other.
Elementor ease of use:
Elementor comparatively feels much better to use with a fixed sidebar that offers direct access to all the elements. From a first-time user perspective, this interface works best and avoids complexity and confusion.
The Elementor interface is one of the easiest to learn and is pretty standard to any website builder you might have used before.
Verdict: When it comes to ease of use, Elementor is much better than Divi because it comes with a fixed sidebar, and you can simply drag & drop any element you want.
Modules & Sections
Divi: 👍
Elementor: 👍👍
Modules and Sections are basically the design features that are used to build a website. These Building blocks help save a lot of time for a designer and form the base for a design that is worked upon.
Divi Modules and Sections

Divi has a module for everything with 60+ design modules. Apart from the ones offered by the tool, you can get more free and paid website elements from the exclusive Divi community.
If you still don’t like what’s offered, Divi allows you to build your own with the module API and sell them on the marketplace, too!
Its structural elements include – Columns, Rows, and Sections. These are pretty easy to use, but in order to resize a column, you won’t be able to do it with the drag-and-drop editor and would need a custom CSS code.
Note: Divi also offers an A/B testing module that lets you split-test different modules against each other.
Elementor Modules and Sections

What were earlier separated as basic and pro elements, the Elementor elements (modules) are now known as the basic and pro “widgets.” These 30+ basic widgets are good enough to build a basic website.
Should you need more advanced elements, you can opt for the Elementor Pro subscription and use Pro widgets, Theme Elements, and eCommerce widgets. Elementor also offers a separate add-on option with the ultimate add-ons for Elementor for more widgets and toolkits!
Elementor’s structural elements also include sections and columns to categorize the elements on a page.
Verdict: Both Elementor and Divi offer similar modules & sections, so it is a tie between them.
SEO Friendliness
Divi: 👍
Elementor: 👍👍👍
You should always consider SEO as an aspect when choosing a page builder for your website. Because most page builders use shortcodes, and when you deactivate the page builder, it will leave broken shortcodes on your website. This will create a complete mess on your website.
Divi’s SEO friendliness:
Divi is one of those page builder plugins. These shortcodes also impact your website’s SEO directly and are much more prone to harm your website’s SEO. This can always be looked after but with additional time and effort.
Elementor’s SEO friendliness:
Elementor is an SEO-friendly page builder plugin that focuses on clean code, and that’s why it restricts the use of shortcodes on your website.
This also improves your website’s loading time and reduces the cluster of shortcodes. So, even if you deactivate the Elementor plugin on your website, your website will remain intact because it leaves a clean code behind, apart from removing the designs of the pages.
Verdict: Elementor is a better page builder plugin than Divi when it comes to SEO friendliness, owing to its approach to using clean code.
Styling Options
Divi: 👍👍
Elementor: 👍👍👍👍
Divi styling options:
The Divi builder gives you access to three different tabs to control your webpage’s elements. These elements are content, design, and advanced.
You can change the basic settings from the content tab, such as text, button text, title, text orientation, etc.
From the design tab, you can cover almost everything, such as animation, colors, shadows, and more. Next, with the advanced tab, you can add custom CSS for any element. You also get the option to make the design changes depending on your visitor’s device.
Elementor styling options:
Similar to Divi, you get three different tabs on Elementor: content, style, and advanced. You can make basic changes from the style and content tab, such as changing colors, typography, and setting up alignment.
You can change the margin and padding, add entrance animation, and customize CSS from the advanced tab. If you choose the Elementor Pro, you can add custom CSS directly to any element you want.
Elementor also lets you control your page layouts and improve its background and overlay. Here are some of the styling options that Elementor offers:
- Background
- Border
- Typography
- Advanced styling options – margin, padding, z-index, entrance animation, etc.
- Custom attributes (with Pro access)
- Motion effects (with Pro access)
- Responsive columns
- Custom CSS(with Pro access)
Verdict: Both Elementor and Divi offer similar styling options, so it’s a tie between them for this category.
Template Library
Divi: 👍👍
Elementor: 👍👍👍👍👍
Divi and Elementor both offer simple copy-paste templates that can be used to reduce the time in designing individual pages, and choosing a template from a category related to your website directly.
Divi template library:
With a recently updated templates library, Divi now has a library of 343 layout packs and a total of 2501 layouts. Some categories of the templates (layouts) that the Divi library has are:
- Art & Design
- Business
- Education
- Technology
- Fashion and Beauty
- Food and Drink
- Health and Fitness
- Online store.
These further also include some niche-specific packs that make setting up a website much faster and more effective. Here’s a guide to using pre-made Divi layouts.

Elementor template library:
Elementor takes it a level above with its site kits and offers further site-building capabilities. Elementor offers a complete package of 300+ templates, 100+ website kits, and the basic and pro widgets that we discussed earlier.
The Elementor Kits library offers import/export features, page templates, landing page templates, and pop-up and block templates.
A standout feature about Elementor I noticed is the “Save & Reuse” which allows you to access a created page with a single click. Elementor Pro users can further get a shortcode for any template and it is in any part of the website they desire.

Verdict: Both have a huge template library that can create any type of website you want. But, Elementor wins this round with its unique 100+ website kits, allowing you to jumpstart the website creation.
Theme Builder
Divi: 👍👍👍
Elementor: 👍👍👍👍👍
Both Divi and Elementor have their own theme builders, and both are equally good. Divi offers a theme builder with its standard Divi plan, while for Elementor, you need Elementor Pro access.
Divi theme builder:
Divi launched the Divi theme builder with Divi 4.0. It takes the capabilities of the Divi builder and merges it with the Divi theme.
The Divi theme builder allows you to create:
- Headers
- Footers
- Blog posts
- 404 pages
- Categories
- Products, cart, checkout, etc.
With the Divi theme builder, you can create custom templates, each with its unique elements, and further assign them to certain parts of the website.
Next, you can conveniently make edits to the elements at your will right on the front end. You can import and export the themes to another website, and can also save these templates on the Divi cloud.

Elementor theme builder:
The theme builder of Elementor is only available on the Elementor pro version. To use this feature, you need to select the page on which you want to use the template.
The Elementor theme builder helps design similar elements like Divi like:
- Headers and Footers
- Single pages, single posts
- WooCommerce pages
- 404 pages
- Search pages, etc.
The Elementor theme builder is totally code-free and can design any part of your website directly with a drag-and-drop editor. The key feature of the Elementor theme builder is the website management to get an overview of a website from a single place.

Verdict: Both Divi and Elementor offer expert theme building options and add-up to usability. It is a tie between the two here.
Artificial Intelligence
Divi: 👍👍👍👍
Elementor: 👍👍👍👍👍👍
Recent advancements in the artificial intelligence space have taken over the website-building industry as well. Both of them can make use of AI to – generate text, images, and code.
Divi AI:
This feature is only available for lifetime Divi subscribers and is sold separately for yearly users at $18/month.
The Divi AI can be your AI writing companion, helping you compose titles, paragraphs, or even entire blogs. Apart from writing, the Divi AI takes care of editing the content, generating images, and writing AI code as a code developer.
AI features coming soon to the Divi AI are – full layout generation, image editing, and a prompt library for generated images.
Elementor AI:
Elementor beats Divi here with its ability to generate an entire container using AI. With this, it also has other AI features for generating text, images, and code using AI.
Moreover, this can generate elements based on prompts entered, too, and the AI pricing starts from $2.99/month.
Demandsage Bonus: We tested some of the best AI website builders recently. Check out this list of the 13 best AI website builders that are revolutionizing website building.
Verdict: Both Divi AI and Elementor AI are capable of easing work with AI. But with the added proficiency of generating elements, Elementor AI is better than Divi AI.
Final Score between Divi and Elementor:
| Divi | Elementor |
| 👍👍👍👍 | 👍👍👍👍👍👍 |
Divi got tied with Elementor to earn three upvotes for its modules, styling options, and theme builder.
Elementor aced the comparison by gaining upvotes in each category and making this our final winner by a great margin.
Divi vs Elementor: Pricing Comparison
Ultimately, what matters the most is the money that each of these demands in order to generate valuable results.
Divi Pricing Plans
There are two pricing plans available on Divi, and they are as follows:

1. Yearly Access: The yearly access to all the products of Elegant Themes costs $89/year. In this plan, you will get access to Divi, Bloom, Monarch, and Extra themes. You can also use these on unlimited websites.
2. Lifetime Access: The lifetime access to all the products of Elegant Themes costs $287 once. You will get similar features of yearly access for a lifetime.
Plus, Divi offers a suite of AI software that will help generate AI images, texts, and even codes.
You can also check our working Divi Discount code here.
Elementor Pricing Plans
There are two types of pricing plans available on Elementor, and they are as follows:
You can also check out the working Elementor Pro Discount to save a few extra bucks on Elementor Pro. Check out our article on the Elementor Pro Discount Code.
Elementor Plugin
There are four pricing plans available for the Elementor plugin, and they are explained below:

1. Essential Plan: The Essential plan offers access to Elementor Pro features for only one website, and its pricing is $59/year.
2. Advanced Plan: The Studio plan offers access to Elementor Pro features for 3 websites, and its pricing is $99/year.
3. Expert Plan: The Expert plan offers access to Elementor Pro features for 25 websites, and its pricing is $199/year.
4. Agency Plan: The Agency plan offers access to Elementor Pro features for 1000 websites, and its pricing is $399/year.
Elementor WordPress Hosting
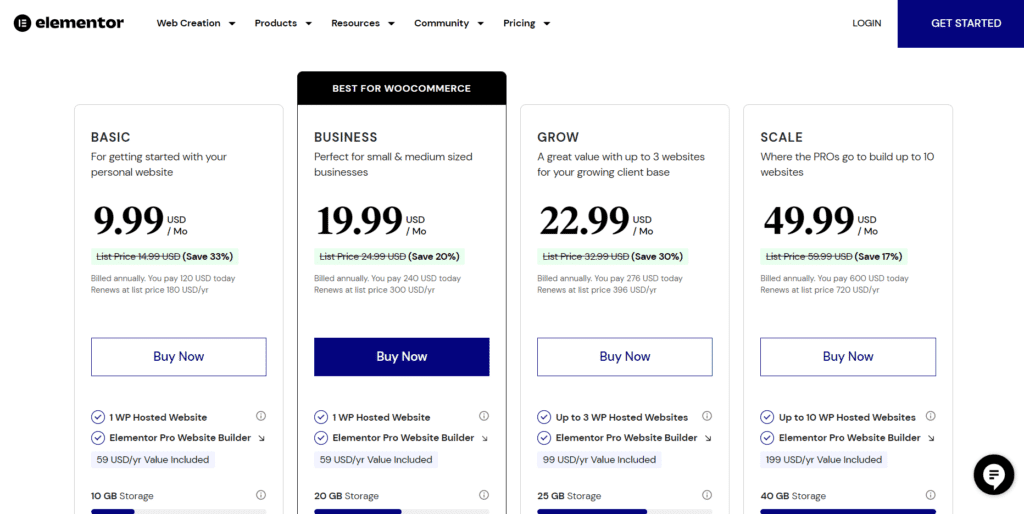
There are four pricing options available for Elementor WordPress Hosting:

1. Basic Plan: The usual pricing of this plan is $180/year, but you can get it at just $119.88 for the first year, and it is for only one website.
2. Business Plan: The usual pricing of this plan is $300/year, but you can get it at just $239.88 for the first year, and it is also for only one website.
3. Grow Plan: The usual pricing of this plan is $396/year, but you can get it at just $275.88 for the first year, and it is for three websites.
4. Scale Plan: The usual pricing of this plan is $720/year, but you can get at at just $599.88 for the first year, and it is for ten websites.
Divi vs Elementor: Which One Should You Choose?
Choosing between Divi and Elementor can be tough, but we have simplified the choice with the following reasons:
Choose Divi If:
- If you are running an agency where you need to create websites for your clients, then Divi’s lifetime plan will be the best option for you because it allows you to create unlimited websites for a price of $249.
- Divi’s customer support is considered to be the best in this industry.
- Beginners can easily use Divi, but if you’re an experienced designer, you can unlock the full potential of Divi and create amazing websites without any issues.
- By purchasing the subscription to Elegant Themes, you get access to Divi Theme and Divi page builder. Divi theme is considered one of the premium WordPress themes.
Choose Elementor If:
- If you have no idea how to design pages and have no coding skills, then Elementor is the best option to get started with because it is one of the easiest WordPress page builders to work with.
- Elementor’s free version is a great option for those who have only one website and don’t have the budget to invest in page-building tools.
- Apart from simple and easy-to-understand elements, Elementor also offers complex elements that you can use after learning to use Elementor completely, and these elements can give an aesthetic look to your websites.
- Elementor can be a great option for you if you already have a theme for your WordPress website; even if you don’t have one, you will get the “Hello Theme” in the free version.
More Elementor Comparison:
My Verdict: Divi vs Elementor (2024)
That was all for the Divi and Elementor comparison. The question now is: Which one is the right fit for you?
Divi is best for its lifetime access, simple UI, and its unlimited website usage. Elementor is best for its ease of use, vast template and kit library, and added hosting option.
In my opinion, and based on the above tests conducted, I would suggest using Elementor as a much more reliable option with its usage of clean code and the SEO friendliness it brings to the websites.
Let me know in the comments below, which website builder suits your needs and why?!
FAQs On Divi vs Elementor
Both page builder plugins are great for designing websites. Divi is cheaper than Elementor, but it has a steep learning curve and will take you a lot of time to master. Elementor is relatively easy to use; even beginners can start creating their website with it.
No, neither Divi nor Elementor offers free trials. However, Elementor’s free version gives you all the essential tools to create your website.
Gutenberg is the default WordPress editor, and both Elementor and Divi work really well with Gutenberg.
Yes, you can use both Divi and Elementor together, but investing in two-page builder plugins does not make sense when only one can do the job for you.
You can use either of them as a blogger. Divi gives you access to thousands of pre-made templates, whereas, with Elementor, you can easily build landing pages to grab your visitors’ contact info.
